Az egyik ok, amiért nem használok prezit még mindig, mert szeretek ura lenni a felületeknek, szeretek ura lenni a nézeteknek.
A legtöbb komoly dolog, amit csinálok (pl. ami ügyfélnek megy majd), úgy kezdődik, hogy egy kis időt eltöltök a környezet rendbetételével.
Ez egy prezentáció esetén a grid kiszámolását jelenti. Még egyetlen sorom, kész ötletem nincs, de ezt már összerakom. Tudom, hogy papíron ennek utolsónak kéne jönnie, de segít rendbeszedni a gondolataimat a látszólag mesterséges és felesleges szabályoknak való megfelelés: számomra a kényszerek a kreativitás igazi hajtórugói.
A grid persze csak segédeszköz - nincs grid princípium, van viszont igazítási princípium (az oldal minden elemének igazodnia kell valamely más elemhez - magyarul a legérthetőbben a Tervezz Bátran! című könyvben részletezik). Nyilván ha valami egy gridre feszül rá, ha jól használjuk azt, az igazításnak kövekezményképp megfelel majd.

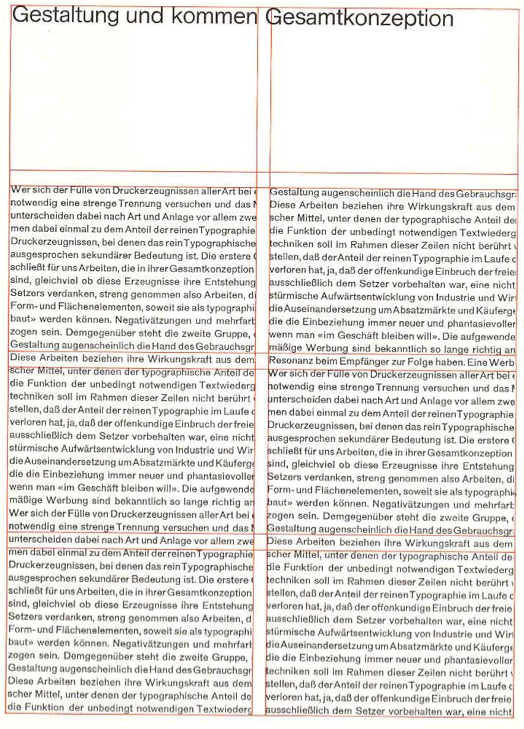
Müller-Brockmann: Grid-rendszerek a grafikai tervezésben (1979) - az egyik első modern szakirodalom a témáról - figyeljük meg ahogy a függőleges tagolás is illeszkedik!
Ezért kértem el pl. egyik alkalommal a - ironikusan: pont a prezi oktatótermében lévő - projektor felbontását egy előadásomhoz.
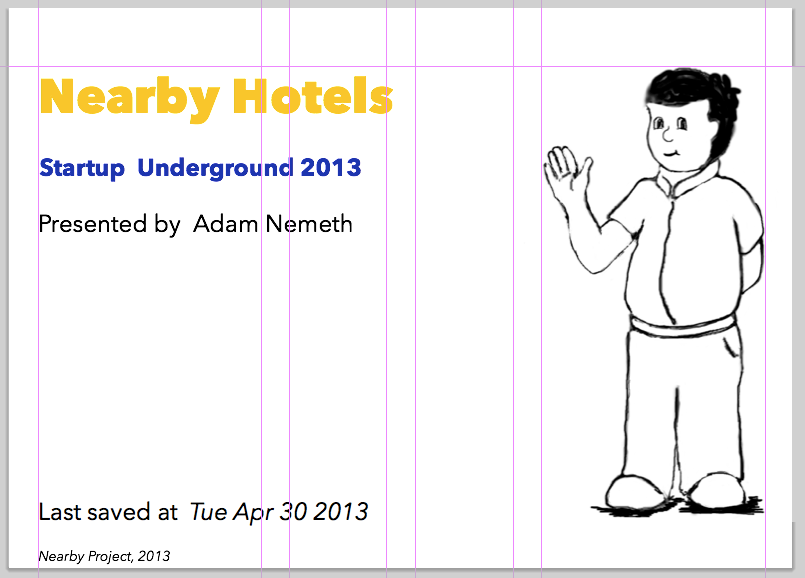
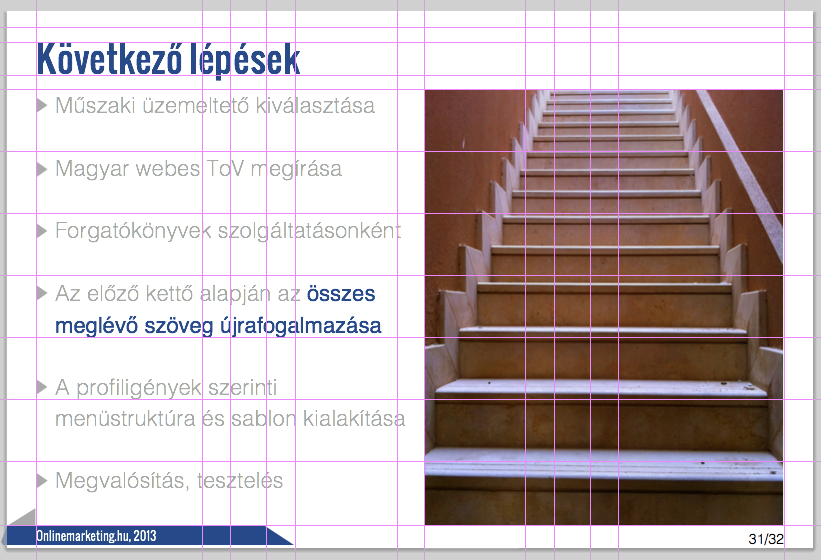
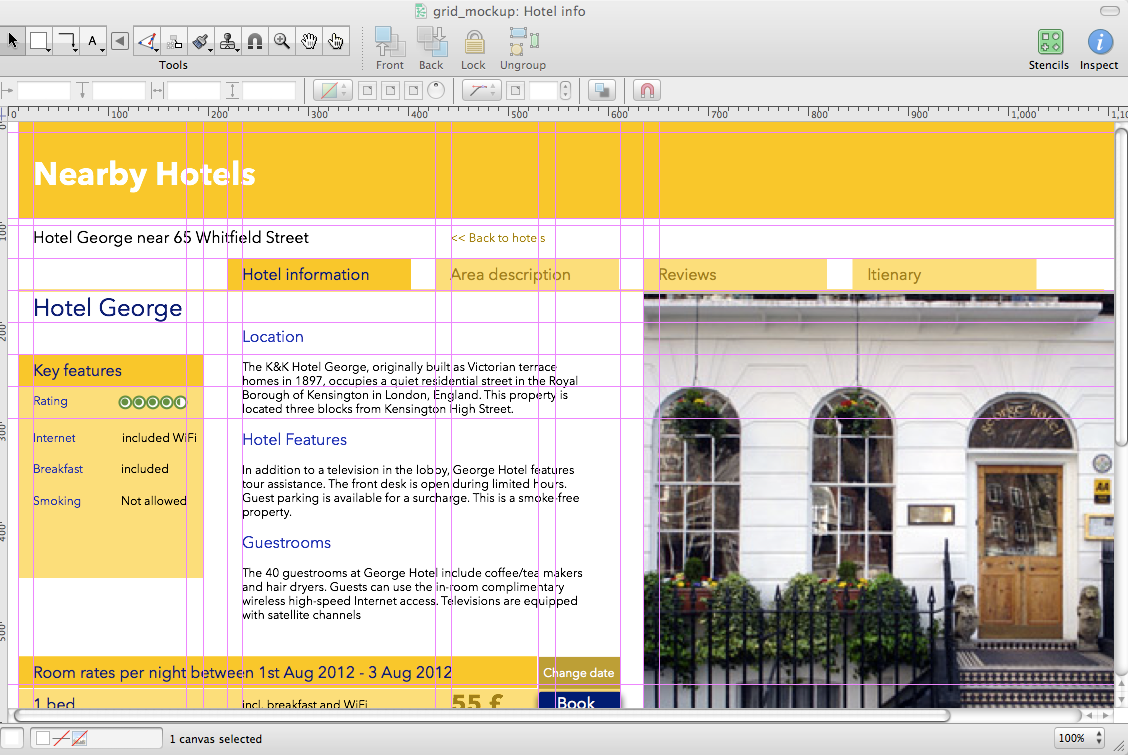
 A Nearby előadások gridje relatív egyszerű, és csak felezésre, harmadolásra alkalmas
A Nearby előadások gridje relatív egyszerű, és csak felezésre, harmadolásra alkalmas
 Az OM.hu jelentéseinek már egy sokkal szigorúbb gridrendszernek kell megfelelniük.
Az OM.hu jelentéseinek már egy sokkal szigorúbb gridrendszernek kell megfelelniük.
 Persze weboldal esetén már a Nearby gridje is sokkal szigorúbb
Persze weboldal esetén már a Nearby gridje is sokkal szigorúbb
Akármit csinálunk, a felhasználó mindig látni fog valamit a képernyőn.
Bár lehet végtelen felületünk, a prezentációnk ettől még egy véges teret fog kitölteni, a véges mennyiségű információival. Ennek továbbra is kell, hogy alakja, viszonyrendszere legyen, akkor is, ha az egészet nézzük, akkor is, ha egy részletét.
Persze a képernyők ma már változnak. Van, akinek a monitora még 3:4 arányú, másoké már 16:9-es, de az is lehet, hogy egy kinyomtatott 1.414:1 arányú papírlapon nézik. Azt se tudhatjuk, a rendszer egyéb elemei (tálca, eszköztárak) mennyiben változtatják meg az arányainkat. Webre tervezni továbbra is nehéz.
A principiumok azonban nem: a ritmus, az egymáshoz vett relatív méret és távolság, az arányok, a relatív pozíciók valószínűleg mindig meghatározóak maradnak a befogadási élmény szempontjából, nem lehet megkerülni, nincs mit megkerülni rajtuk.
Azt is el kell mondani, a Prezi sokat fejlődött kitalálása óta: én még hallgathattam olyan gondolatokat, hogy a "linearitás a múlté", ennek ma már írmagja sincs. Van viszont már level-of-detail kezelés, van valami képarány-választó gomb is benne, sőt, van benne egy négyzetrács is, bár azért ezekkel még mind-mind vannak problémáim. Persze az is lehet, hogy megszoktam a sokezer éves eszközöket, a véges papír adta korlátosság kreativitását.
Jó kérdés, mi lesz a következő módja a rend és rendezettség kifejezésének. Mert néha jól jön, ha ez az üzenet, nem csak a befogadó, de az alkotó felé is.