Nem vagyok térképész. Történetesen együtt dolgoztam egy zseniális térképésszel valamikor évekkel ezelőtt néhány terméken egy híres cég térképtervezési osztályán, ill. volt két térképes startupom.
Azért foglalkoztam 2006 óta térképekkel, mert rettenet rossz tájékozódási képességem van, úgy is mondhatjuk, diszkartográfiás vagyok. Meg mert akkor jelent meg a Google Maps API és minőségi műholdkép Budapestre..
Szóval most a választási térképek hajrájában hadd mondjak el néhány dolgot:
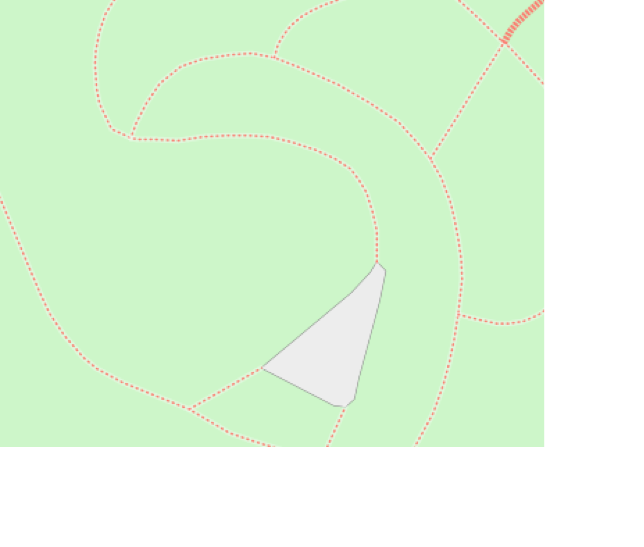
Minden nézetben értelmezhető vizuális hierarchia kell
 Hol a fenében vagyok? Jubileumi Park, Gellért Hegy - Forrás: OpenStreetMap.org
Hol a fenében vagyok? Jubileumi Park, Gellért Hegy - Forrás: OpenStreetMap.org
A térképre a legegyszerűbben úgy lehet gondolni, mint egy olyan ábrára, aminek abszolút reszponzív módon jól kell kinéznie. Belezoomolnak, elmozgatják, majd a macska leborít egy vázát és értelmezhetőnek kell lennie a képernyőnek amikor visszanéznek.
Különösen igaz ez az első nézetre, vagy automata nézetekre (pl. keresési találatok zoomja, linkelt nézetek)
Nyilván a mozgás is ad valamennyi kontextust, de tisztán erre ne hagyatkozzunk, mert a felhasználó bármikor kontextust veszíthet (MACSKA!).
A térkép a képernyőhöz képest legyen méretezett
Nem véletlen, hogy a legtöbb esetben bounding box-ot adunk meg: ezeknek a dolgoknak kell szerepelnie a térképnek szánt helyen. Legyünk reszponzívak, a térkép egy ábra.
Minden zoomlevel külön térkép

A zoomlevel meghatározza a részletezettséget
A zoomlevelre úgy kéne gondolni mint egy olyan térképre aminek van köze az előző zoomlevel térképéhez meg a következő zoomlevel térképéhez de alapvetően egy külön térkép. (Ettől Google Maps és nem Map)
Nem ugyanazt kell megjeleníteni nagyobban. Ha nincs más mondanivalónk, ráadásul a tájékozódást segítő tereptárgyakat (featúrákat) is kikapcsoltuk/letakartuk, akkor ne legyen nagyítható a térkép tovább.
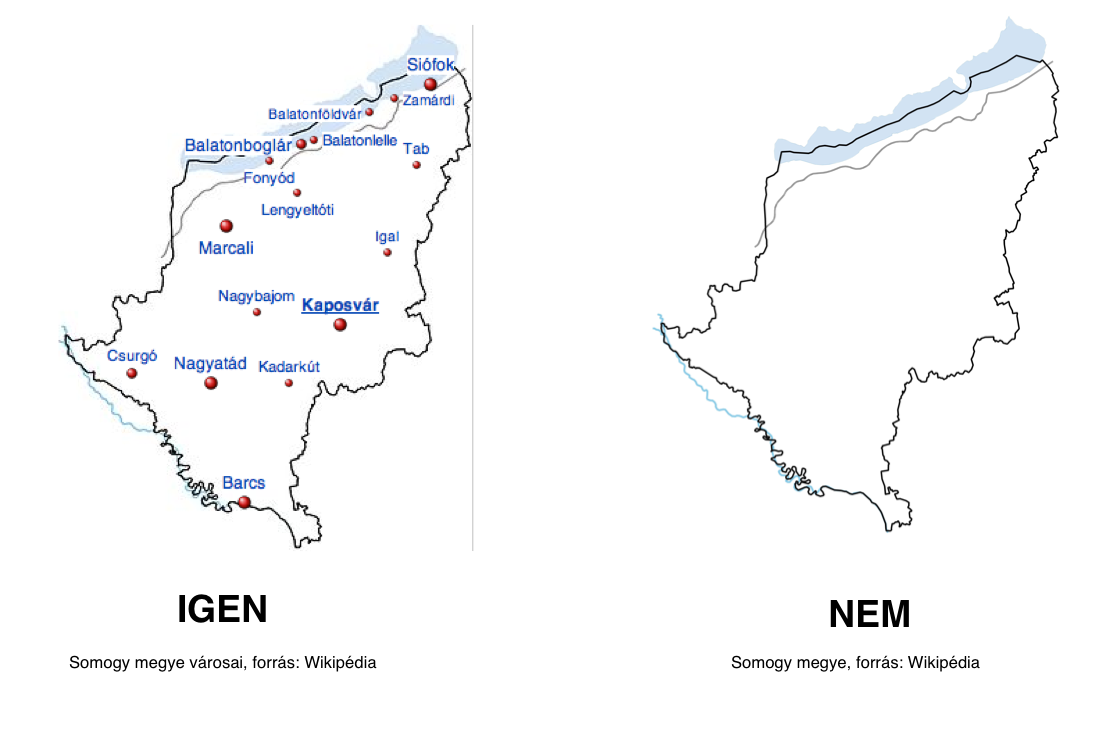
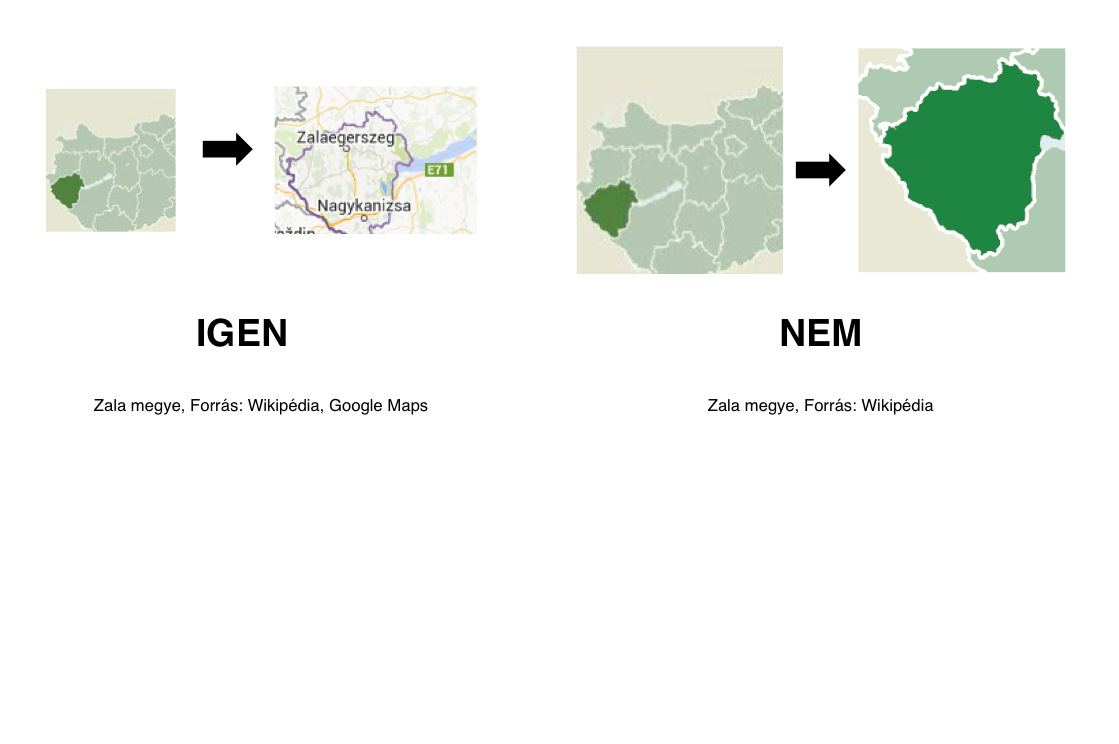
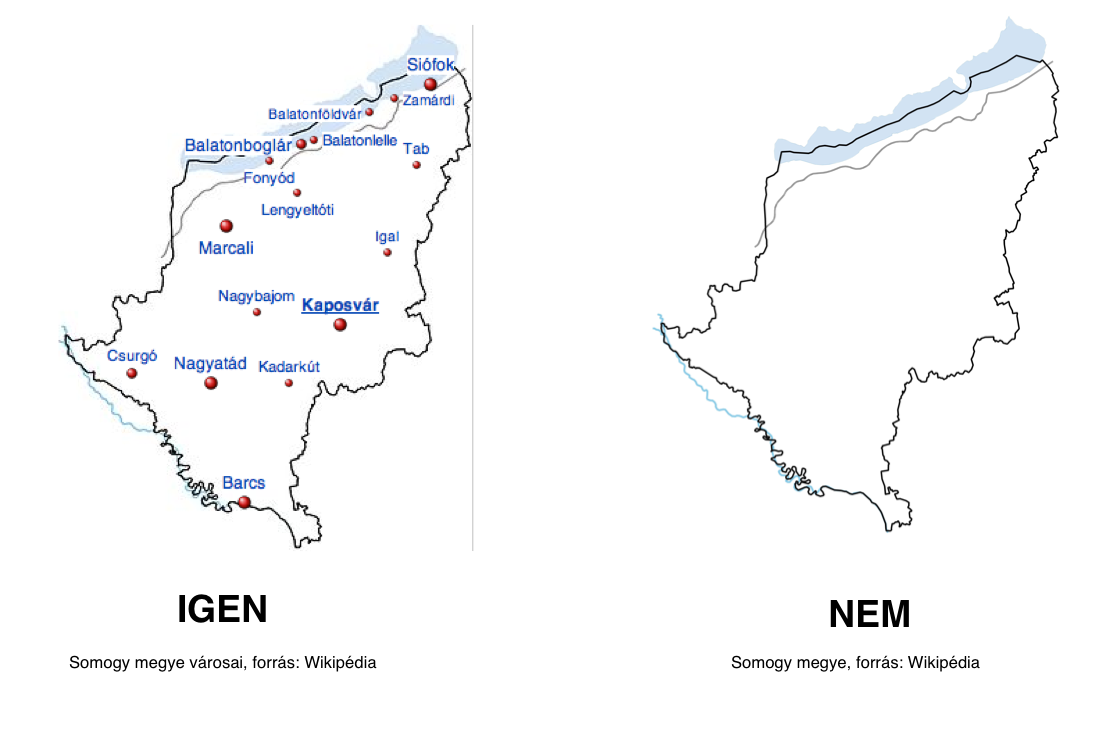
Példa: egy áttekintő országtérképen elég ha megyék vannak, esetleg választókörzetek, nem feltétlenül kellenek rá városok.
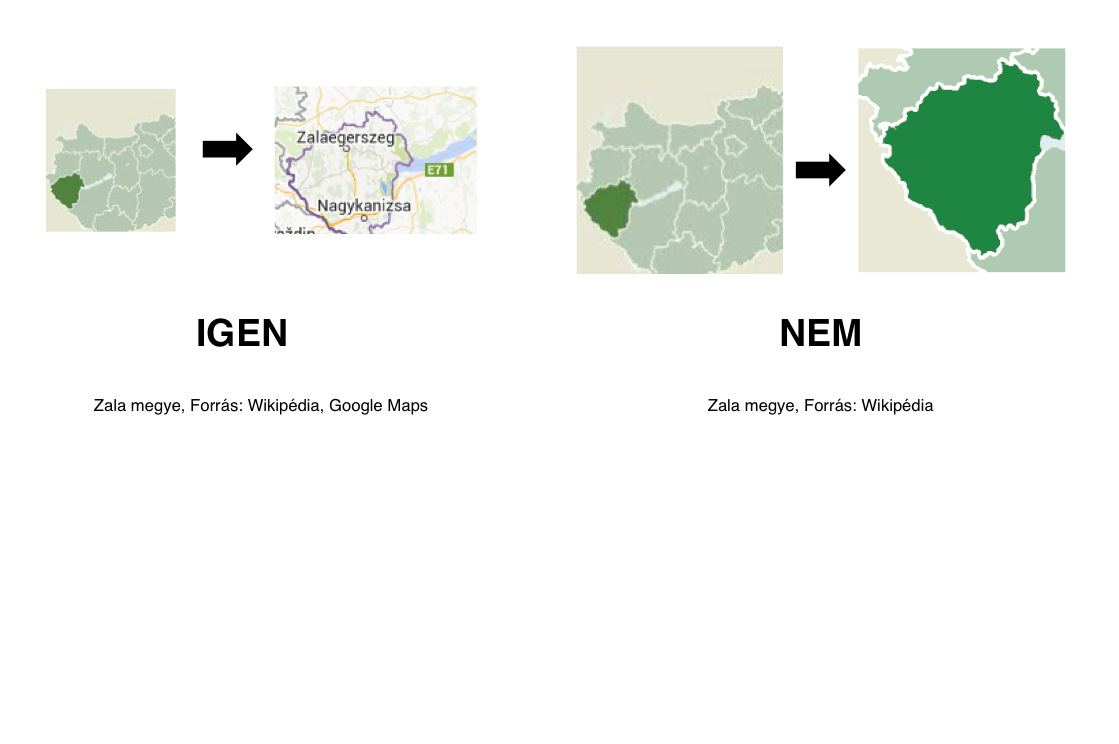
De egy megyetérképen ne ugyanezek legyenek nagyobb kontúrokkal, mert nem ad plusz információt.
A térképes tájékozódás alapja az ismert tájékozódási pontok és formák
Az üres terület nem térkép.
A térkép elsődleges célja hogy egy viszonyrendszert hozzon létre az ábrázolt adat és a már megszerzett ismeretek között.
Kevesen töltöttek órákat repülve Magyarország felett. Viszont a közoktatásban 8 évig görnyedhettünk a rántotthús felett és tanulhattuk, mi mit jelent rajta, ezért ismerős.
Ha egy térképen nincsenek olyan dolgok, amiket a felhasználó ismerhet akár kategóriaszinten (pl. ez egy város, ez egy folyó, ez egy kereszteződés, ez egy templom stb), akár formaszinten (ez Magyarország, ez Európa, ez Budapest), nem fog tudni tájékozódni, nincs mihez viszonyítania.
Használj ismert felosztásokat

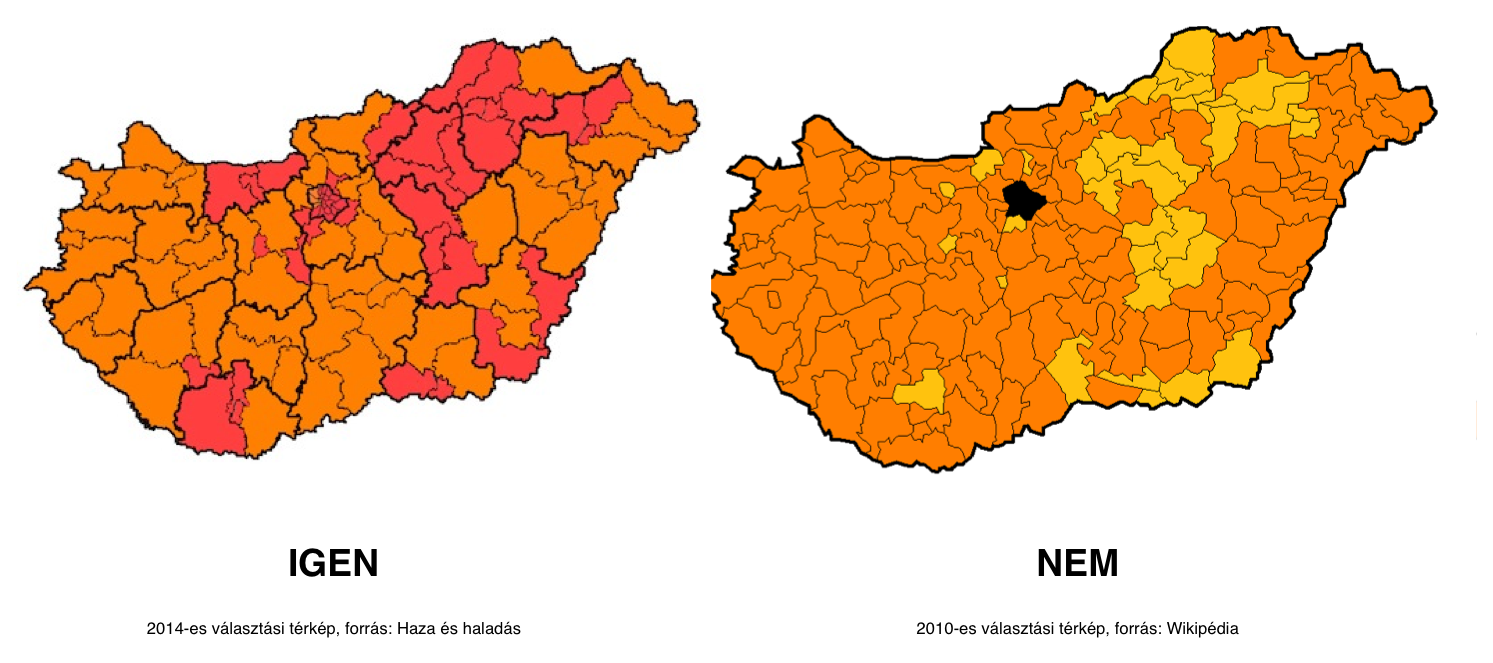
A választási körzetek nem képeznek önálló, közismert térképészeti egységeket
Az egyetlen ember aki tudja, hol vannak a választási kerületek határai idén az Áder János. Vagy ő sem. Az a helyzet, hogy ez az idei felosztás nem tisztán topológiai alapon dőlt el. Pusztán erre ne hagyatkozzunk.
Ismert felosztások magyar felhasználók esetén:
- Magyarország az EU-n belül (rántotthús)
- Magyarország megyéi
- Budapest helyzete Magyarországon
- Budapest kerületei
- Európa országai
Odaírhatnám a végére hogy világ országai, de naivitás lenne. Már Európa országai is agytorna tud lenni, szóval itt nagyjából álljunk meg. (A felhasználónak ez felesleges agytorna. Szórakozni, tájékozódni jött, nem az ábrádat térképedet bogarászni hogy te mit is akarsz.)
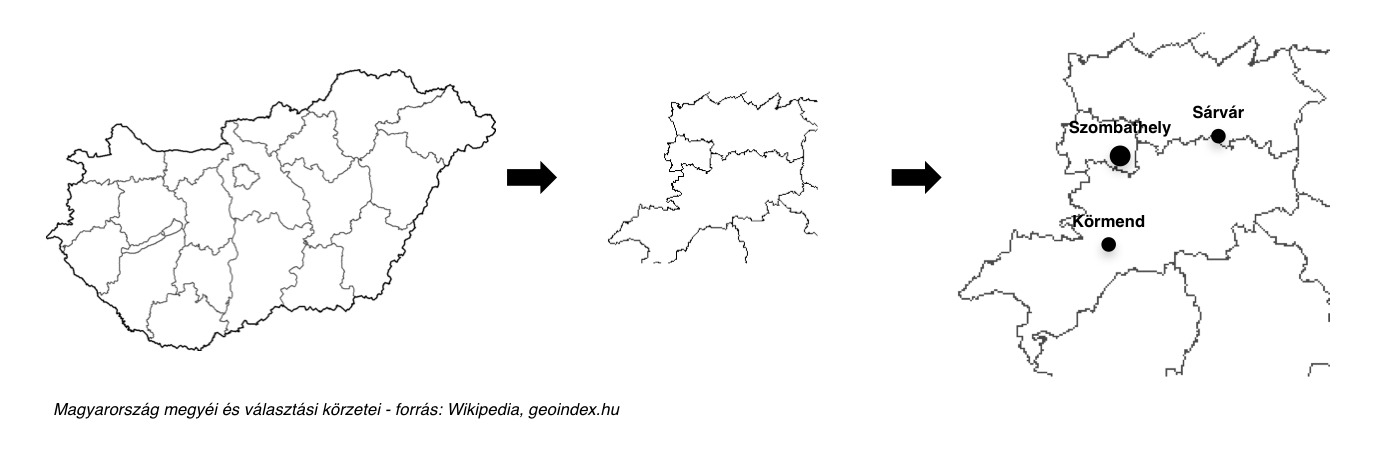
Tehát ha pl. választási felosztásokat szeretne valaki csinálni, nem árt ha ezeket a megyehatárokon belül teszi, és a megyehatárok valahogy jelölve vannak.
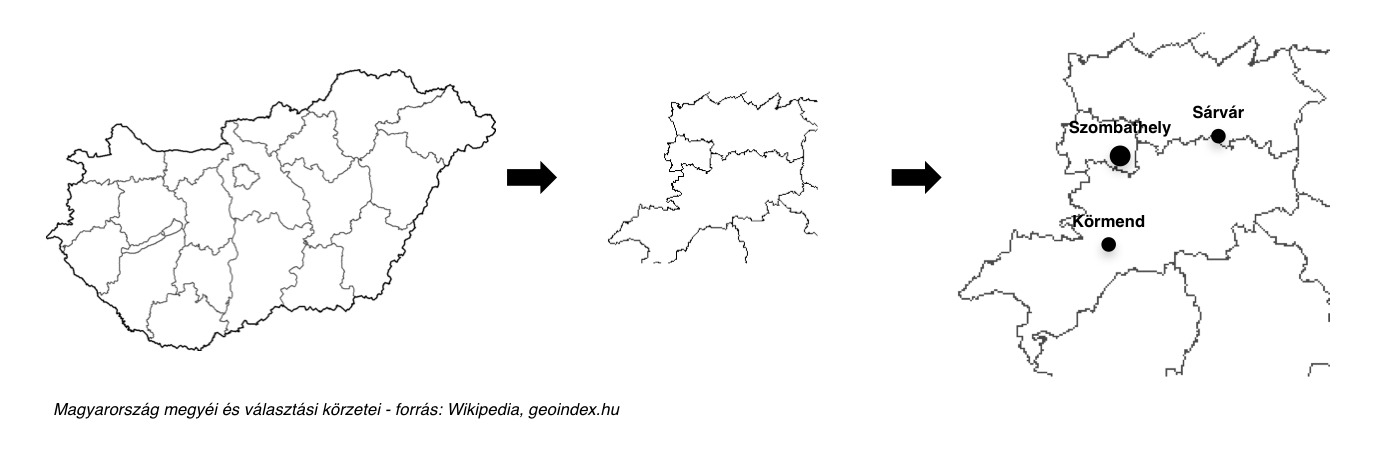
Az se egy rossz gondolat, hogy ha első körben csak megyékre osztja az országot, és valamely más zoomlevelen kezdi el mutatni csak a megyéken belüli választókörzeti felosztásokat.
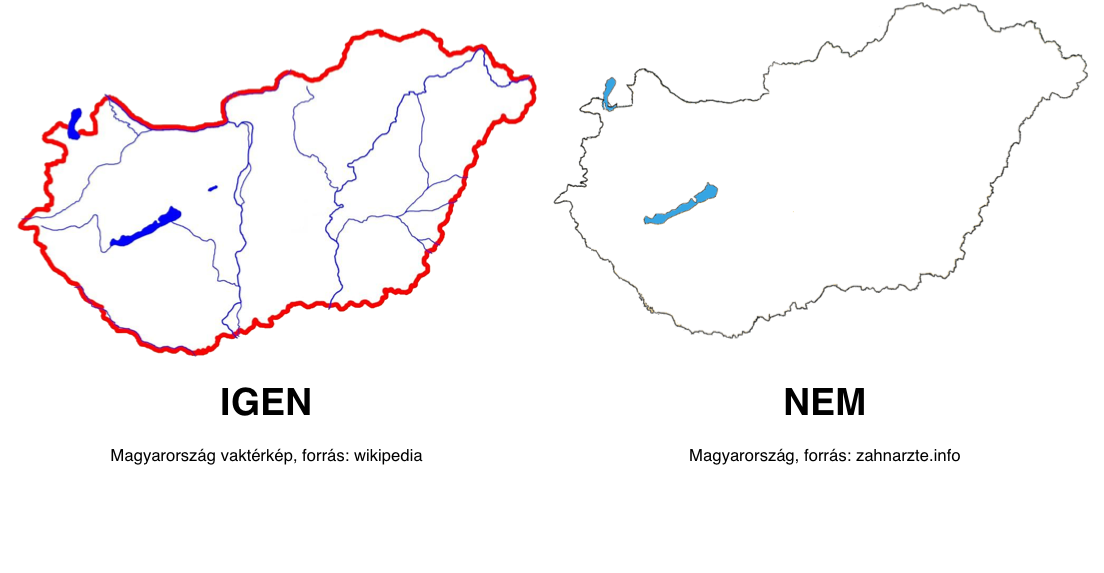
Legyenek a térképeden folyók

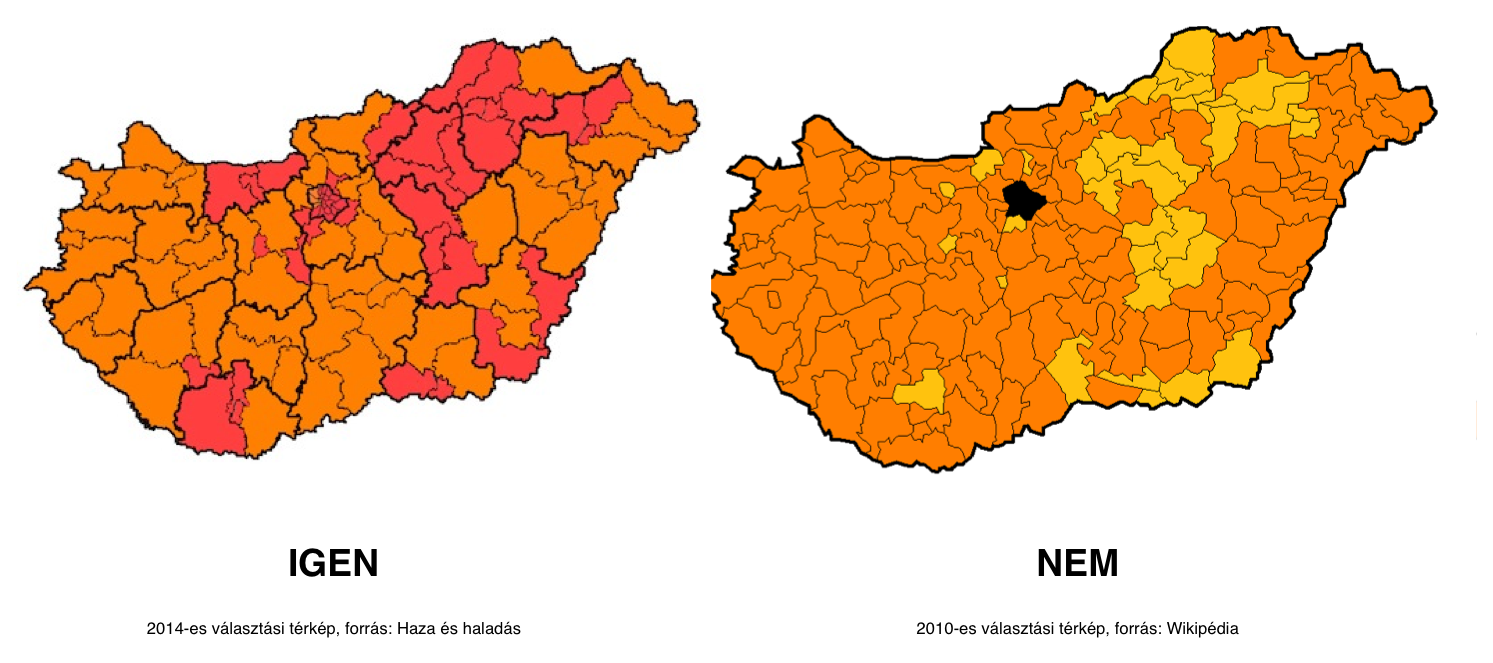
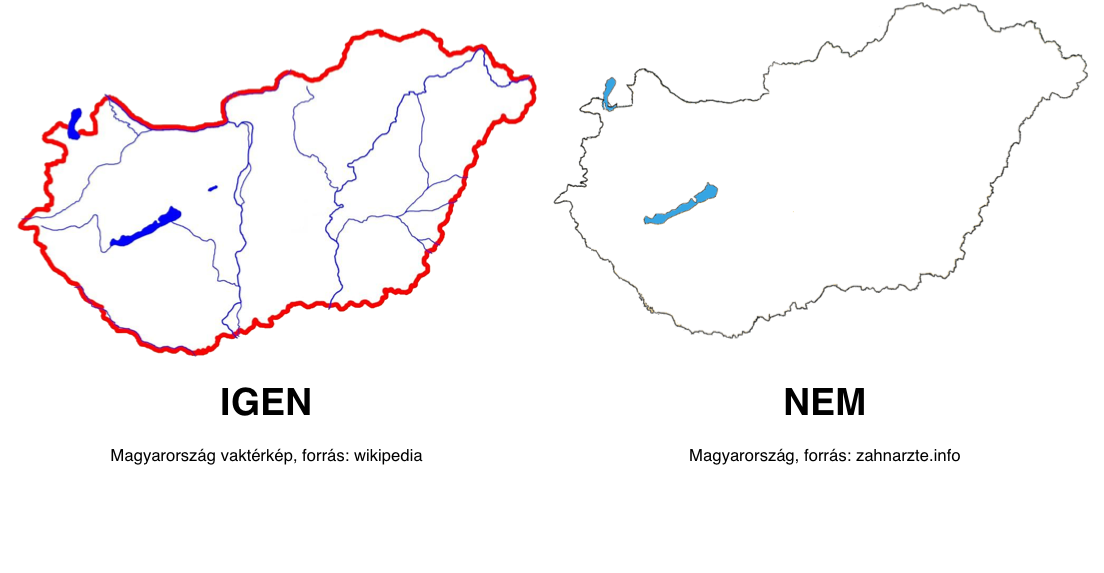
Feladat: Szolnok megtalálása a jobb oldali térképen
Magyarország vaktérképe tartalmazza a Dunát és a Tiszát is, ha már a városokat nem rakjuk fel.
A Balaton valahogy majdnem minden Magyarországtérképen rajt van. Ez tök jó mert segít belőni Vas, Veszprém, Somogy és Zala megyéket. De az Alföldön rendet rakni tipikusan csak a Tisza vonalán lehet. Sok sikert Baja belövéséhez is Duna nélkül.
A térképen tájékozódni kell tudni egérlebegtetés (mouseover) nélkül is
Túl azon hogy a térkép egy ábra, 2014-ben ehhez túl sok mobiltelefon és tablet forog a piacon.
Ennek általában az a következménye, hogy labelek (feliratok) kell hogy kerüljenek a térképre. Ez lehet hogy a grafikusok rémálma, ha csak dísziteni akarunk a térképpel akkor nem kell, de ha azt gondoljuk, hogy a felhasználó valamit kezdeni is akar vele, akkor nem árt ha vannak feliratok a térképen.
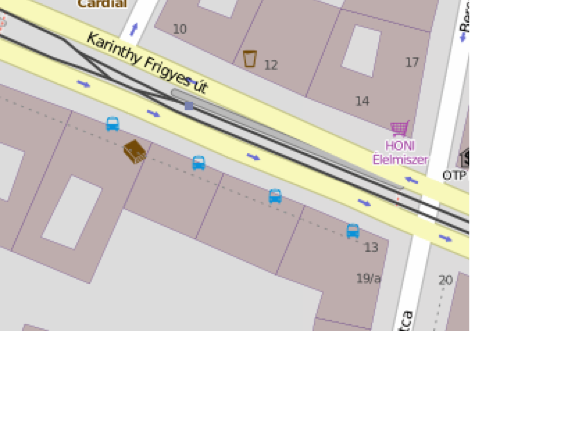
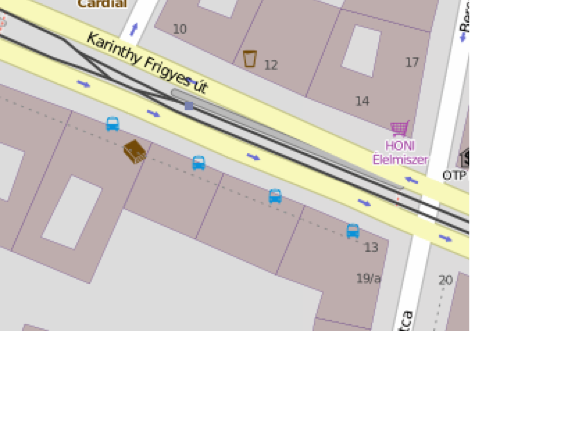
Értelemszerűen nem minden információt kell megjeleníteni a térképen: az OpenStreetmap.org a ló közmondásos másik oldala, ahol van egy csomó olyan ikon, amikről nem tudni, mit takarnak pontosan, mivel nem interaktívak. Látszik hogy ott van egy buszmegálló, de hogy az melyik busz megállója, az a térképből nem derül ki. Amíg nem akarok a környéken buszozni, nem érdekes (ergo nem baj hogy nincs odaírva), de amint igen...

Értem én, hogy buszmegállók, de melyik visz engem hova? (Karinthy Frigyes út, Forrás: OpenStreetMap)
A POI egy tájékozódási forma

Nem, a második képen sem egy medúzafajt látunk
Fogalmam sincs hol van Bágyogszovát pontosan a térképen. De tudom, hogy Csorna és Enese között van félúton. Ehhez viszont kéne nekem Csorna és Enese, esetleg Csorna és Győr.
A nagyvárosok igenis tájékozódási pontot jelentenek. Van, hogy egy megyéről csak azt tudom, hogy mi a megyeszékhelye, rosszabb esetben azt sem.
Különösen csúnya ez, ha a mellékelt írásban városokról beszélnek, miközben a térképen egy darab város nincs.
Tájékozódási pont lehet amúgy a forgalmas közlekedési hálózat, csomópont is (próbáljuk meg belőni a Hősök terét anélkül, hogy látnánk a három Körutat meg az Andrássy-t egy Budapest-térképen), vagy bármi, ami jellegzetes és tereptárgyként beszélünk róla (körtéri Gomba, Jégbüfé, Óra a Nyugatinál…)
Általánosságban el lehet mondani, hogy ha egy térkép egy szöveget illusztrál, akkor a szövegben szereplő tájékozódási pontok (M1-es autópálya, Hősök tere, Győr-Moson Sopron Megye, Kaposvár) legyenek rajt a térképen.
Térképeket használati esetekre tervezünk
A térképek arra vannak, hogy megválaszoljanak kérdéseket, méghozzá különösebb gondolkozás nélkül. Ha gondolkozni kell hozzá, akkor már hiába vizuális.
Listázzuk ezeket a kérdéseket és kérjünk meg embereket hogy hangosan mondják el, ahogy ehhez keresik az elemeket a térképen. Gondosan figyeljük meg, milyen szavakat használnak - város, folyó, kereszteződések nevei, minden amit a térképen jelölni lehet.
A nagyításnak van storyboardja

Nagyítási flow példa választási térképekre
Ha tudjuk hogy a térképet nagyítani, mozgatni fogják (mert mondjuk megengedtük nekik), akkor ehhez készítsünk egy elvi storyboard-ot, és ehhez építsük fel a térképet, ne csak odarakjuk.
Ha a kérdéseket meg lehet válaszolni egyetlen ábrában, akkor tegyük inkább azt oda, ne töltessünk interaktív térképet.
A térképészet ennél sokkal nagyobb kérdés
Ha valaki térképekkel akar foglalkozni, legjobb, ha szerez egy térképészt. Nagyon sok dolog van amiről én nem írtam, valószínűleg még több, amiről nem is tudok, szóval ha ilyenekkel akarsz foglalkozni,lehet érdemes megkérdezni olyasvalakit aki ezt tanulta.



 Hol a fenében vagyok? Jubileumi Park, Gellért Hegy - Forrás: OpenStreetMap.org
Hol a fenében vagyok? Jubileumi Park, Gellért Hegy - Forrás: OpenStreetMap.org






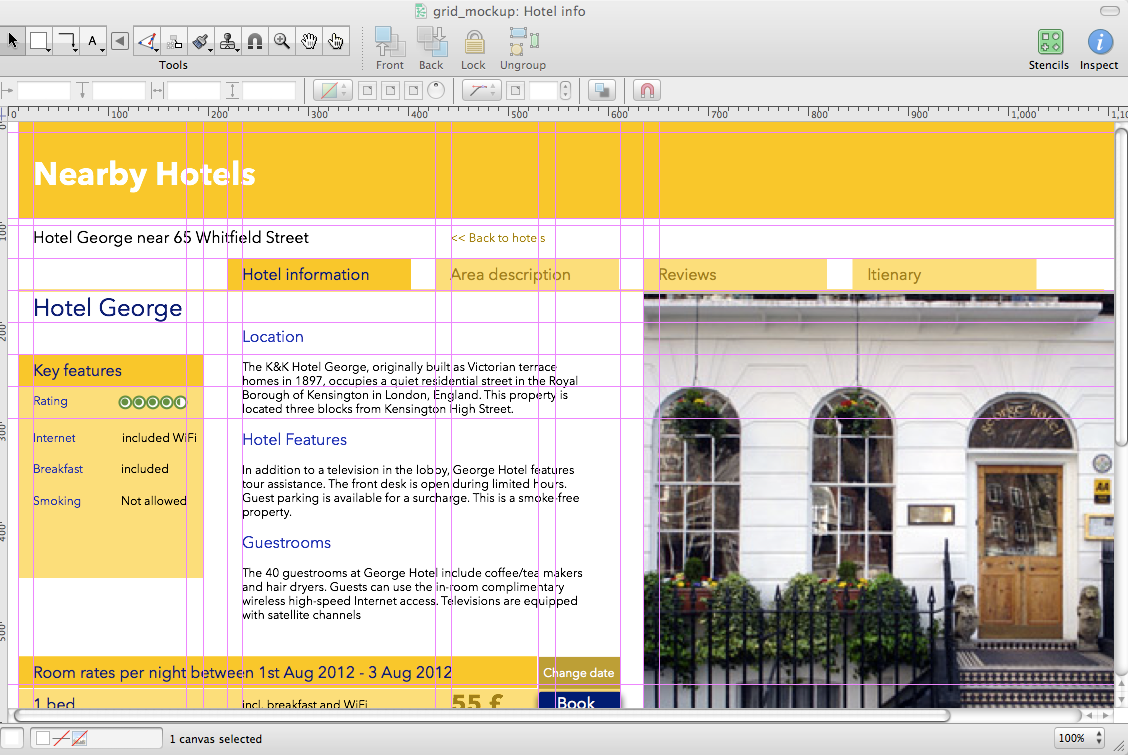
 A Nearby előadások gridje relatív egyszerű, és csak felezésre, harmadolásra alkalmas
A Nearby előadások gridje relatív egyszerű, és csak felezésre, harmadolásra alkalmas Az OM.hu jelentéseinek már egy sokkal szigorúbb gridrendszernek kell megfelelniük.
Az OM.hu jelentéseinek már egy sokkal szigorúbb gridrendszernek kell megfelelniük. Persze weboldal esetén már a Nearby gridje is sokkal szigorúbb
Persze weboldal esetén már a Nearby gridje is sokkal szigorúbb