Imádom az iPademet. Gyerekkoromban mindig arról ábrándoztam, hogy majd rajztábla méretű számítógépek lesznek, amik hol zongorává, hol rajzasztallá, hol jegyzettömbbé válnak, mikor mire van szükség, de lehet rajt fényképeket is kezelni.

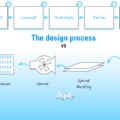
Paper prototyping iPaden (szó szerint)
Az iPad ennek a valósága.
Viszont amikor először próbáltam használni a szövegszerkesztőjét - Pages - rájöttem, nagyon kényelmetlen a billentyűzet-részről felemelni a kezem, és ott megérinteni a formázógombokat.
 Nagyon kényelmetlen átnyúlni a tartalmon
Nagyon kényelmetlen átnyúlni a tartalmon
Azt gondoltam, billentyűzettel, kitámasztóval talán kényelmesebb, de nem: a billentyűzetről a képernyőre váltani még a virtuális billentyűzésnél is kényelmetlenebb.
Nem megoldások a MarkDown-szerű nyelvek se, hisz ehhez üzemmódot kell váltani a billentyűzeten.
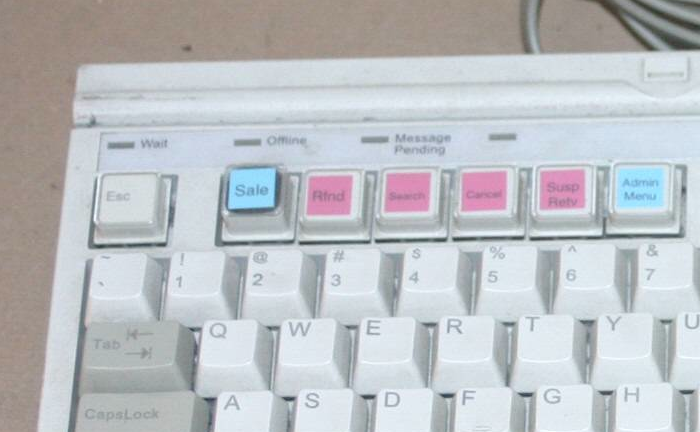
A régi időkben az ilyesmiket funkcióbillentyűkhöz rendeltük, és aranyos matricák voltak arra hogy mi mit jelent, pl. itt:
 Egy IBM POS billentyűzet cserélhető funkcióbillentyű-feliratokkal
Egy IBM POS billentyűzet cserélhető funkcióbillentyű-feliratokkal
Van megoldás: csináljunk szerkesztőlécet! Ilyet látunk pl. a LogMeIn felületén is:
A LogMein iPad kliense a funkcióbillentyűket egy szerkesztőlécre rakta
Na de hol legyenek pontosan a gombok? Ahol kényelmes! Hol kényelmes? Nézzük meg...
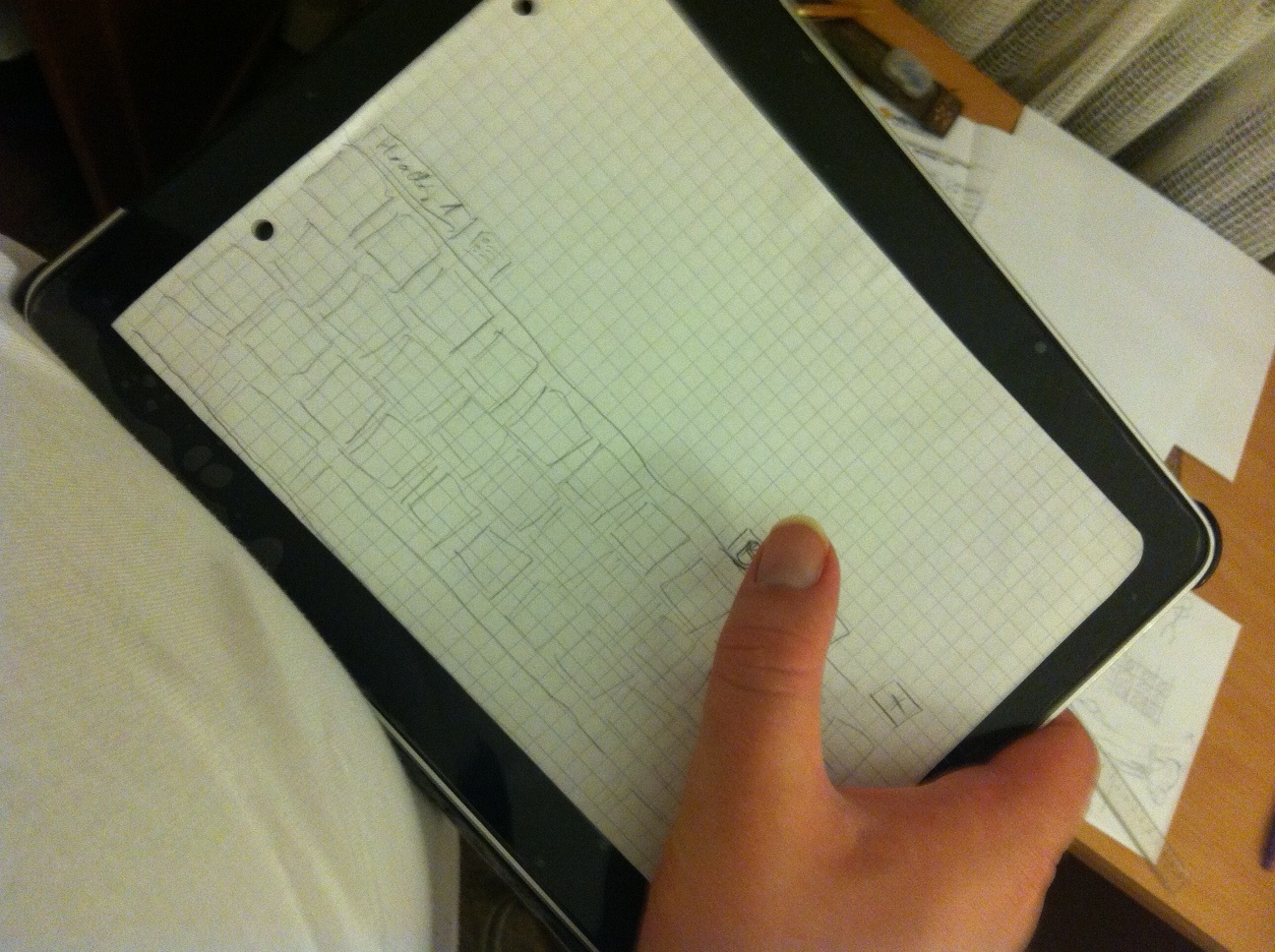
- Fogtam egy A4-es papírt, félbehajtottam, s ráraktam az iPadre.
- Az iPaden bekapcsoltam a billentyűzetet, s igyekeztem átrajzolni (figyelni kell: ha nem csak a ceruzával érsz a papírhoz, nyomásnak érzi, ha nem érsz hozzá sokáig, kikapcsol)
- Felérajzoltam egy lécet
- ismét az iPad fölé tartva a lapot, megpróbáltam megtalálni azt a pontot, ahol kényelmes lenne a gyakran használt félkövérítés és döntés gomb
- Megpróbáltam megkeresni, hol lenne értelme a stílusok menüjének (felugrana vagy legyező-szerűen terülne szét?), a képfeltöltésnek (vajon hová tennénk az ablakot), ésatöbbi.
Ezután az egészet megírtam HTML/JavaScript-ben. A legnehezebb azt volt megtalálni, melyik esemény fut le, amikor megjelenik egy billentyűzet (jelenleg a focus és blur eseményeken van, de voltak más variációk is, ez annyira nem megbízható)
A HTML/JavaScript prototípus
Sajna a keresőlécet nem lehet leírtani egy webes alkalmazásról iPaden, de egy natív alkalmazás ezt megtehetné.
1-2 embernek kezébe adtam, pár percet gépelgettek rajt, remélhetőleg sikerült jól eltalálnom a méretet.
Legszívesebben egy blog.hu alkalmazást látnék, dehát ugye a bloghu számára az iPad egyelőre nem létezik...
Ha van iPaded, nyugodtan próbáld ki a demót te is. Mi a véleményetek?